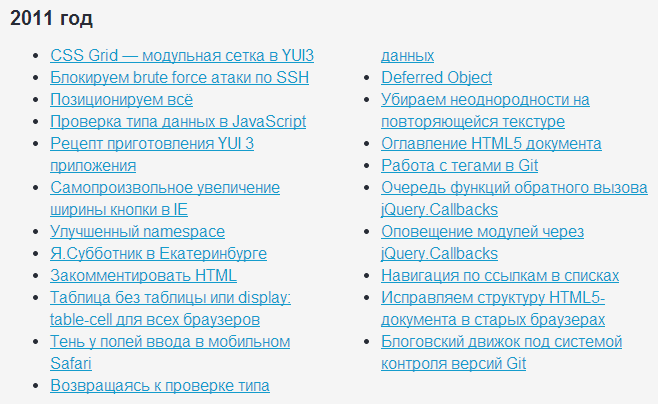
Когда текст разбивается на колонки , то браузер пытается равномерно распределить содержимое блока по указанному количеству колонок. Для сплошного текста это может быть приемлемо, но в списках это выглядит неопрятно.

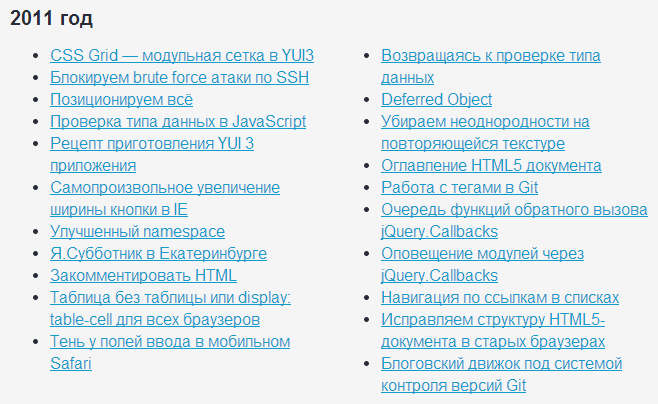
Можно запретить переносить содержимое элемента списка в следующую колонку, если обернуть его в блок со следующими стилями:
display: inline-block;
vertical-align: top;
width: 100%; /* опционально */

Ключевым правилом тут является display: inline-block. Вертикальное выравнивание нужно, чтобы маркер списка располагался в правильном месте.
Выставлять ширину такой обёртке не обязательно, так как элемент списка в любом случае создаст блок.
Решение без дополнительного элемента
В комментариях были предложены ещё несколько решений этой задачи. Мне нравится вариант без обёртки.
-webkit-column-break-inside: avoid;
page-break-inside: avoid; /* Makes effect only in Firefox */
break-inside: avoid; /* IE10+, Opera 11.1—12.1 */
Коментарии к заметке
Отличный способ! Вдохновил меня поискать решение проблемы без добавления обертки. Вот что получилось.
А третий пример, к сожалению, не работает в IE10-11. Хотя можно нарисовать и спозиционировать маркеры через
content: "\2022".Павел, спасибо тебе.
Не знал, что
page-break-inside: avoidвлияет на колонки. Я не стал смотреть в сторону свойств*-break-insideкак раз из-за отсутствия их поддержки в Файрфоксе.Каковы механизм работы и кроссбраузерность решения?
В случае с inline-block весь элемент является неделимым целым. По этому браузер не может перенести его содержимое в другую колонку. Такой контейнер можно использовать так же как аналог clearfix . Способ работает во всех браузерах, которые умею разбивать контент на колонки.
Свойства
*-break-insideпока работают везде по-разному и требуют браузерных префиксов. В недалёком будущем, надеюсь, ситуация с ними нормализуется.А зачем оборачивать? Работает и
li {display: inline-block;}http://cssdeck.com/labs/nab1y2iwМаркеры списка пропали. У
<li>должен остатьсяdisplay: list-itemили их придётся рисовать как-то отдельно (например, псевдоэлементами).CSS Fragmentation Module Level 3 , кстати, находится в активной разработке. Там определяются
page-break-insideи многое другое.Спасибо, похоже это то что искал, сейчас испытаю )