Когда вы используете inline-SVG без текстового пояснения (например, как пиктограмму на кнопке), то неплохо было бы снабдить это изображение заголовком. В SVG-документе есть описательные теги: <title>, <desc>, <metadata>. Для наших целей хорошо подходит тег <title>.
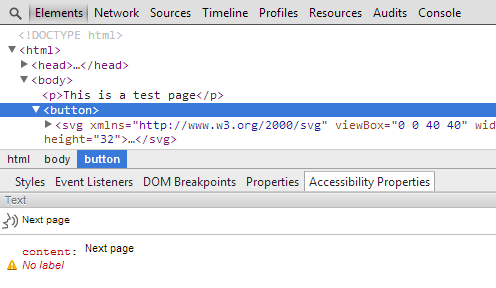
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document title</title>
</head>
<body>
<p>This is a test page</p>
<button>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 40 40" width="32" height="32">
<title>Next page</title>
<polygon points="15,7 11,11 20,20 11,29 15,33 28,20"/>
</svg>
</button>
<p>Actually, there is no next page here.</p>
</body>
</html>
Содержимое <title> не отображается, но может использоваться вспомогательными технологиями.

Более того, каждый графический элемент может иметь собственный заголовок.
Таким образом, нарушая все запреты о наличии только одного тега
<title> на странице, мы получили абсолютно валидный документ с несколькими тегами.

Коментарии к заметке
Что значит «неплохо бы»? Зачем это нужно кроме как затем, чтоб вызывать ошибки с множественными тайтлами?
Это нужно для того, чтобы скринридер озвучил название кнопки, например. Точно так же как мы добавляем текстовое описание картинки в атрибуте
alt, мы может добавить текстовое описание для встроенного SVG-изображения.В любом случае, это не универсальный рецепт. Chrome Vox зачитывает этот заголовок, а VoiceOver и JAWS — нет. Тут я бы порекомендовал более надёжное средство:
Но это уже немного другой случай.
Не понял о каких ошибках идёт речь.
Хоть теги и называются одинаково, но находятся в разных пространствах имён. Обычный HTML тег <title> находится в http://www.w3.org/1999/xhtml, а SVG тег <title> — в http://www.w3.org/2000/svg . По этому никакой путаницы не возникнуть не может и документ остаётся валидным.
Какой-то странный способ. Я бы поступил иначе. А именно…
Для начала рекомендую ознакомиться со статьей моей http://blog.g63.ru/?p=1738 (можете считать спамом)
… так как дизайн должен быть отделен от семантики верстки: 1) SVG использовать через фон а) Если требуется «встроить» в страницу, то base64 на фон 2) Использовать полноценный текст и отрицательный text-indent или аналог сокрытия текста. А так же кроссбраузерный вариант фоновой картинки, как описано в статье по ссылке выше или свой аналог.
BaNru, спасибо за ваш комментарий.
Годится только для статичных изображений. Когда вам понадобится менять цвет, прозрачность или ещё что-то, то, увы, легко это проделать не удастся. Я даже не говорю о транзишинах и анимации. По этому, встроенные SVG тут единственный реальный вариант.
С другой стороны, снабдить изображение (или любой другой блок на странице) текстовым описанием можно совершенно разными способами. Если речь идёт о скринридерах, то я бы в первую очередь озаботился соответствующими атрибутами
aria-*. Только они имеют максимальную поддержку в этих вспомогательных технологиях. Поисковикам, скорее всего, понравится явный текстовый контент. Всё зависит от конкретных целей.