Современные браузеры предоставляют возможность пользователям сохранять пароль, когда пользователь входит на сайт. После этого сохранённые логин и пароль автоматически подставляется в форму входа, когда пользователь возвращается на сайт. Для сайта этот процесс проходит абсолютно незаметно. Однако автозаполнение не всегда работает правильно.
Credential Management API позволяет разработчикам сайта сохранять и получать данные для аутентификации. Обязательным условием работы этого API является безопасное соединение с сервером.
if (window.PasswordCredential) {
navigator.credentials
.get({
password: true,
mediation: 'optional'
})
.then(credential => {
if (!credential) {
return;
}
console.log(`Username: ${credential.id}`);
console.log(`Password: ${credential.password}`);
});
}
Если выполнить этот фрагмент кода на любом сайте, где у вас есть сохранённые пароли, то браузер напечатает их в консоли. Дальнейшие действия с этими данными ложатся на плечи разработчика сайта. Их можно подставить в существующие поля ввода и инициализировать отправку формы на сервер.
Свойство mediation у параметра метода .get() определяет сценарий запроса подтверждения у пользователя. Допустимые значения:
- required — браузер всегда будет запрашивать разрешение;
- optional — браузер будет запрашивать разрешение, если пользователь до этого момента не дал его;
- silent — браузер не будет явно запрашивать разрешение.

Чтобы отозвать ранее выданное разрешение (например, когда пользователь выходит из системы) нужно вызвать метод .preventSilentAccess().
if (navigator.credentials && navigator.credentials.preventSilentAccess) {
navigator.credentials.preventSilentAccess();
}
Коментарии к заметке
Не описан случай, когда для одного сайта несколько сохранённых credentials, особенно при
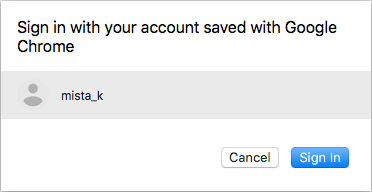
meditation: silent.Пользователю выдаётся диалог, в котором он выбирает какие credentials использовать (смотрите иллюстрацию в статье). Если сохранено несколько записей, то в диалоге будет несколько вариантов. В случае
meditation: silentбудут использованы credentials, к которым пользователь дал доступ.