В старых версиях IE кнопки обладали очень не приятным эффектом. У них появлялись отступы слева и справа, когда длина кнопки становилась значительной. Это могло проявляться как при наличии padding-left и padding-right
, так и при достаточно длинной надписи. Особенно это становится актуально для кнопок, которые специально декорируются и, как правило, имеют шрифт большого кегля.
В любом случае избавиться от этих отступов можно, добавив к тегу не совсем очевидный (кто бы сомневался) стиль
overflow: visible;
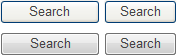
Пример «до» и «после» для IE6 и IE7.

В новых версиях такого эффекта не наблюдается. Это правило может свободно применяться в основном стиле страниц.
Коментарии к заметке
Если при применении данного стиля для кнопки не заданы правый и левый отступ, она слишком «сузится»
Согласен. Этот прием скорее нужен для декорированных кнопок, чем для реальных.
Спасибо! Случайно наткнулся на эту заметку и сразу поправил в последнем проекте, до этого не мог понять в чём дело =)