Красивые и ровные формы очень легко сверстать без использования таблиц.

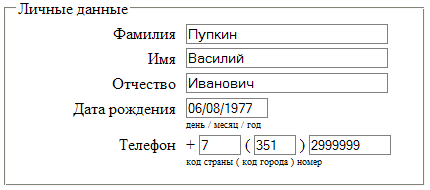
Предположим, что все поля будут выровнены по левому краю, а надписи к ним располагаются слева и выровнены по правому краю.
Структура HTML, например, может быть такой:
<fieldset>
<legend>Личные данные</legend>
<div>
<label for="lastname">Фамилия</label>
<input type="text" value="" id="lastname" name="lastname"/>
</div>
<div>
<label for="firstname">Имя</label>
<input type="text" value="" id="firstname" name="firstname"/>
</div>
<div>
<label for="middlename">Отчество</label>
<input type="text" value="" id="middlename" name="middlename"/>
</div>
<div>
<label for="birthday">Дата рождения</label>
<input type="text" value="" id="birthday" name="birthday" class="date short"/>
<p>день / месяц / год</p>
</div>
<div class="singleline">
<label for="phone">Телефон</label>
<span>+</span>
<input type="text" value="" id="phone" name="phonecountry" class="compact"/>
<span>(</span>
<input type="text" value="" name="phonecity" class="compact"/>
<span>)</span>
<input type="text" value="" name="phonenumber" class="short"/>
<p>код страны ( код города ) номер</p>
</div>
</fieldset>
Не важно где будут находиться надписи в коде — до или после поля, так как они будут абсолютно позиционироваться с левой стороны. Задать отступ, где расположиться надпись можно либо с помощью свойства margin-left у элемента input, либо с помощью свойства padding-left у элемента div . Второй способ, на мой взгляд, предпочтительнее, так как комментарии к полю (элемент p ) будут естественным образом выравниваться относительно него и не потребуется дополнительного оформления.
div.singleline {
white-space: nowrap;
}
label {
line-height: 1em;
text-align: right;
width: 160px;
left: 0;
top: 2px;
position: absolute;
}
input, textarea {
width: 200px;
}
input.short {
width: 6em;
}
input.compact {
width: 3em;
}
input.checkbox {
width: auto;
margin: 0;
border: 0 none;
}
label.checkbox {
width: 260px;
top: 0;
left: 190px;
text-align: left;
}
div {
padding-bottom: 0.3em;
padding-left: 170px;
position: relative;
}
p {
margin: 0;
font-size: 10px;
width: 200px;
}
Для таких элементов как checkbox или radio естественно будет расположение надписи справа от него. По этому для таких случаев элементу label нужно добавить класс checkbox . В качестве альтернативного варианта, можно назначить ему стиль position: relative. В этом случае будет важно, чтобы в коде надпись следовала после поля.
Напоминаю, что форма отправляет только поля, у которых указан атрибут name. А элементы label ссылаются на поля по id.
Коментарии к заметке
Можно уменьшить количество кода и используемых идентификаторов если обернуть одиночный
inputвlabel:Например так:
Если я правильно понял, то
divты предлагаешь заменить наlabel, аlabel, в свою очередь, наspan? А в чём тут выигрыш?У меня периодически возникает желание оборачивать в
labelполе ввода вместе с подписью, но почему-то всегда возникают аргументы против. Скорее всего тегу придётся назначитьdisplay: block, чтобы поля были на разных строках. Это позволит кликом по любому месту блока, а не только по надписи, устанавливать фокус в поле ввода. Где-то это может оказаться «фичей», но по факту это скорее будет «багом».Отпадает необходимость использовать идентификаторы для полей ввода и синхронизировать их с аттрибутом
for, а также уменьшается вероятность дублирования идентификаторов.Так как в вёрстке форм очень часто используется
float, то одним из решений будет как раз использование этого факта в своих целях решения описанной проблемы:HTML:
CSS:
Соглашусь, годное решение вышло.
Я в то время, когда писал эту заметку, пытался сделать некоторое универсальное решение для любых форм в панеле управления хостингом. От этого появилась избыточность в разметке.
Кстати, для форм, которым нужна валидация, я там добавляю ещё одну обёртку, чтобы показать иконку результата.
Похоже, твоё решение с плавающими лейблами очень хорошо подходит для этого и дополнительная обёртка так же становится не нужна.
По-моему, это надуманная проблема. Если
idвставляется руками, то можно придумать правила именования, аналогичные БЭМу, например. Если разметка формируется каким-то шаблонизатором, то обеспечить уникальность значений вообще легче лёгкого.