В старых версиях Internet Explorer теги, которых нет в HTML 4.01, правильно будут стилизоваться только, если они предварительно созданы через JavaScript.
document.createElement("article");
Если JavaScript будет отключен, то для таких тегов не только не будут применяться стили, но и сама структура документа будет нарушена.
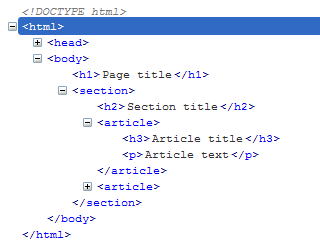
Пример правильной структуры документа в Firefox 8

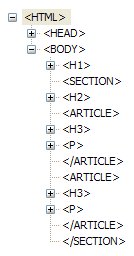
А так этот же документ будет разобран в Internet Explorer 6

Из-за нарушения общей структуры в таком документе становятся бессмысленными и каскадные правила CSS.
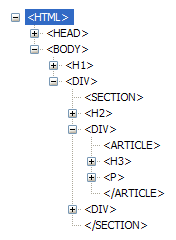
Наверное, сейчас верстка под IE6 с отключенным JS уже не является актуальнейшей проблемой. Тем не менее, поправить структуру документа можно с помощью дополнительных блочных или строчных (в зависимости от контекста) тегов на каждый тег, которого не было в спецификации HTML 4.01.

Коментарии к заметке
Так лучше не делать
А в чем может быть проблема? Эти теги не имеют никаких размеров. Они не используются в CSS. Они не участвуют в поиске элементов, например, в jQuery. Кроме увеличения общего количества DOM-элементов, вроде бы, других минусов нет. Я ошибаюсь?
Вы совершенно правы и ваш метод хороший. Вот как я рассуждал: если проект требует поддержки ие6 с отключенным js, верстальщик хочет использовать новые теги и для этого разметка должна будет увеличиться в два раза (что может заставит ие6 серьезно задуматься прежде чем отрисовать страницу, если на странице будет много плавающих элементов), то лучше вообще отказаться от новых тегов и использовать рабочие теги. Конечно случаи когда злоумышленник загрузил сайт в ие6, да еще и js отключил, достаточно редкие и я бы рассматривал их скорее как исключение (гик-психопат или бухгалтер Надежда Ивановна, которая привыкла к ие6, а админ их компании отрубил в нем js). Но я понимаю, что случаи бывают разные. Я оставил такой комментарий, чтобы верстальщики которые только набираются опыта, увидев ваш пост не стали везде тыкать эти дополнительные теги, свято веря в то, что так надо делать всегда (сам часто сталкиваюсь с такими ребятами, которые увидев частное решение проблемы в ие6 используют его ВЕЗДЕ, потому-что это решает «какой-то баг в ие» про который они прочитали в инете).