При вёрстке сетки из однотипных объектов (неважно с помощью плавающих блоков или строчных блоков) возникает проблема с отступом у последнего блока в конце строки.
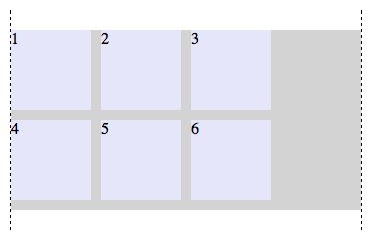
Допустим, контейнер имеет ширину 350px, блок – 80px и зазор между блокам – 10px.

Казалось бы в отведенный размер контейнера прекрасно могли поместиться 4 блока в строке, но из-за последнего зазора четвертому блоку уже не хватает места и он уходит на следующую строку.
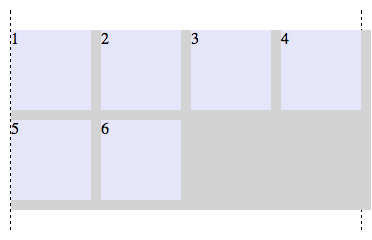
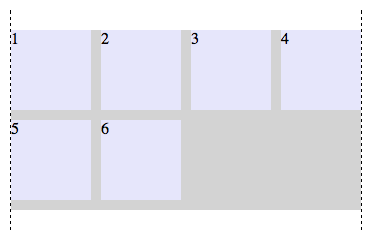
Блоки смогут уместиться как задумывалось, если контейнер увеличить на ширину отступа (или чуть больше).
margin-right: -10px;
position: relative; zoom: 1; /* контейнеру нужен hasLayout */

Если у контейнера есть фон, то стоит создать дополнительную обертку без фона. Увеличив ширину можно получить нежелательный эффект. А избавляться от него с помощью
overflow: hidden не всегда бывает приемлемо.

Для случая с пропорциональной шириной и зазорами такой способ применить тоже можно, но тогда все пропорции следует вычислять относительно увеличенной ширины, а не исходной. Однако, тут могут возникнуть трудности в подборе целых чисел.