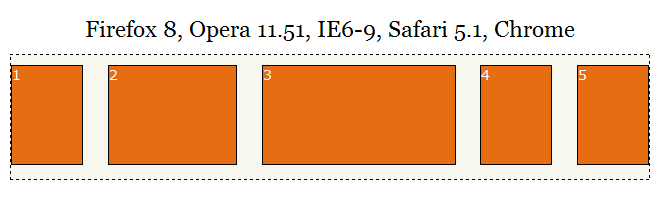
Подсказали шикарную статью про «равномерное выравнивание блоков по ширине ». Решение работает с произвольным количеством блоков различных габаритов даже в самых старых, но всё ещё популярных, браузерах.
За базу берётся обычный список, построенный на элементах ul и li. Всем элементам списка назначается display: inline-block
, а сам список получает стиль text-align: justify
. А дальше идут мелочи и тонкости, которые в итоге и заставляют все блоки равномерно разместиться в контейнере, даже если они сами имеют разную ширину.

Коментарии к заметке
Способ не рабочий. Столкнулся с данной проблемой, не помогло.
А все почему? Потому что надо к списку добавить псевдо — класс after (заимствовано из статьи на хабре).
Так оригинальную статью по ссылке надо было читать, а не хабр. Там всё расписано и про псевдо-элемент, и про многие другие тонкости.
text-align: justify— это только вершина айсберга.