Я уже писал, что самыми эффективными селекторами с точки зрения анализа и обработки их браузером будут простые селекторы . Когда браузер встречает каскад, то ему требуется пройти от текущего элемента до корня документа в поисках всех элементов, удовлетворяющих условию селектора.
А что произойдет, если браузер никогда не встретит элемент с нужными характеристиками во время такого обхода? Чтобы ответить на этот вопрос я решил сделать несколько замеров скорости отрисовки достаточно сложной страницы (около 2500 элементов и глубиной 20 уровней). Страница содержала реальные и вполне типичные для проекта данные — таблица на сотню строк, свёрстанная блочными элементами.
Для создания нагрузки я применил модифицированный скрипт, который постоянно прокручивает окно, заставляя браузер перерисовывать всё содержимое окна. А замеры делал с помощью профайлера Opera Dragonfly.
Итак, на моей тестовой странице была подключена библиотека виджетов jQuery UI. Но так как фактически никаких виджетов там не было, то CSS-правила, относящиеся к jQuery UI, никогда не применялись. Они-то и создавали эту паразитную нагрузку.
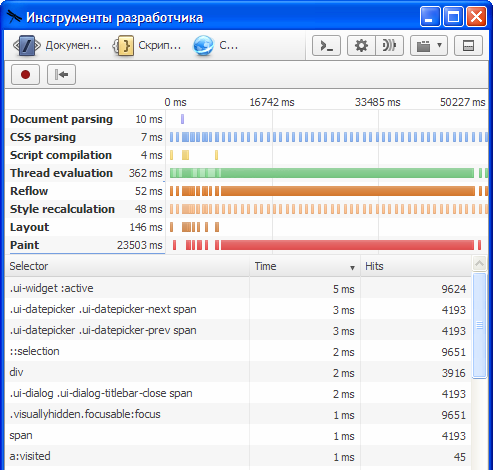
Сначала я сделал замер с подключенными стилями темы.

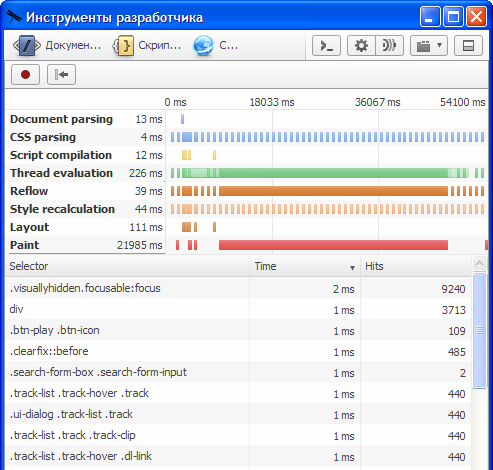
А затем повторил эксперимент без подключения этих стилей.

По рейтингу затраченного времени на пересчёт стилей видно, что самыми «тяжёлыми» оказались каскады, для которых никогда не находятся подходящие элементы. На странице множество элементов span (1123, если быть точнее), но, ни один не имеет предка с классом ui-datepicker-next или ui-datepicker-prev.
Из этого конкретного эксперимента можно сделать вывод, что чем больше будет загружено CSS-правил, тем медленнее будет работать движок браузера на перерисовке страницы, даже если эти правила никогда не будет применены на странице.
Отсюда напрашивается ещё один вывод: объединение разношерстных стилей в один файл с большой вероятностью ухудшит производительность стадий reflow и repaint. Деградация будет не так заметна, если в стилях гарантировано не применяются каскады с селекторами по тегу.
Коментарии к заметке
Еще один момент, это относится не ко всем браузерам. В Вебките, например, разница между страницей с лишними стилями и без будет минимальна (десятые или даже сотые доли миллисекунды).
Совершенно верно. В Хроме разница в аналогичных экспериментах на уровне статистической погрешности. Получается, там производится какая-то более умная оптимизация.
Возможно, такое влияние на результаты оказывает сам Драгонфлай, а без профайлера браузер работает так же быстро. К сожалению, конкретного ответа на эти вопросы у меня пока нет.
Лично мне было бы интересно почитать какие-нибудь исследования по этому вопросу. Но даже в англоязычных (не говоря уже о русскоязычных) интернетах только какая-то общая информация. Коллеги, делитесь ссылками.
Да, это связано с сильной оптимизацией скорости поиска и пременения стилей к элементам. Подробнее можно почитать тут: http://calendar.perfplanet.com/2011/css-selector-performance-has-changed-for-the-better/
Вообще, по моим замерам, Опера сейчас самая медленная в этом месте из современных браузеров.
Спасибо за ссылку.
Кстати, а для Firefox есть какие-нибудь аналогичные профайлеры?
Для FF и IE есть отдельный инструмент (http://www.compuware.com/application-performance-management/dynatrace-ajax-download.html ), он очень мощный и позволяет профилировать не только CSS, но и JS и network. Но он, к сожалению, работает только под виндой.
http://arinagavrilova.ru/skills-up/frontend/chto-popravit-v-verstke-pered-vypuskom-v-prodakshn/
[…] проблема селекторов — неиспользуемые селекторы. Селектор для поиска неиспользованного элемента […]