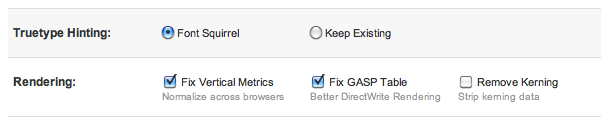
Font Squirrel
после конвертирования шрифтов создает CSS файл, в котором все начертания одной и той же гарнитуры представлены в виде совершенно разных гарнитур. Рассмотрим в качестве примера PT Sans.
@font-face {
font-family: 'PTSansRegular';
src: url('PTS55F-webfont.eot');
src: url('PTS55F-webfont.eot?#iefix') format('embedded-opentype'),
url('PTS55F-webfont.woff') format('woff'),
url('PTS55F-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'PTSansItalic';
src: url('PTS56F-webfont.eot');
src: url('PTS56F-webfont.eot?#iefix') format('embedded-opentype'),
url('PTS56F-webfont.woff') format('woff'),
url('PTS56F-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'PTSansBold';
src: url('PTS75F-webfont.eot');
src: url('PTS75F-webfont.eot?#iefix') format('embedded-opentype'),
url('PTS75F-webfont.woff') format('woff'),
url('PTS75F-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'PTSansBoldItalic';
src: url('PTS76F-webfont.eot');
src: url('PTS76F-webfont.eot?#iefix') format('embedded-opentype'),
url('PTS76F-webfont.woff') format('woff'),
url('PTS76F-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
Когда используется такой шрифт в сочетании с модификаторами начертаний font-weight и font-style
, то браузер автоматически пытается «сделать» шрифт полужирным или наклонным не обращая внимания, что для этого есть специально созданные начертания.
h1, h2, h3 { font-family: PTSansBold, Arial, sans-serif; }
Если такой шрифт подключается только для заголовков, где применяется, как правило, только полужирное начертание, то для альтернативных гарнитур полужирного начертания уже не будет!
Чтобы с начертаниями был полный порядок нужно поправить описания шрифтов.
@font-face {
font-family: 'PTSansWeb';
src: url('PTS55F-webfont.eot');
src: url('PTS55F-webfont.eot?#iefix') format('embedded-opentype'),
url('PTS55F-webfont.woff') format('woff'),
url('PTS55F-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'PTSansWeb';
src: url('PTS56F-webfont.eot');
src: url('PTS56F-webfont.eot?#iefix') format('embedded-opentype'),
url('PTS56F-webfont.woff') format('woff'),
url('PTS56F-webfont.ttf') format('truetype');
font-weight: normal;
font-style: italic;
}
@font-face {
font-family: 'PTSansWeb';
src: url('PTS75F-webfont.eot');
src: url('PTS75F-webfont.eot?#iefix') format('embedded-opentype'),
url('PTS75F-webfont.woff') format('woff'),
url('PTS75F-webfont.ttf') format('truetype');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'PTSansWeb';
src: url('PTS76F-webfont.eot');
src: url('PTS76F-webfont.eot?#iefix') format('embedded-opentype'),
url('PTS76F-webfont.woff') format('woff'),
url('PTS76F-webfont.ttf') format('truetype');
font-weight: bold;
font-style: italic;
}
Для начала указываем всем начертаниям одно и тоже имя.
Конкретно в этом примере я выбрал PTSansWeb
. Я намеренно отказался от оригинального имени для демонстрации подключения требуемого шрифта, а не какого-то другого. Разумеется в продакшине, если есть шанс, что гарнитура уже установлена у пользователя в системе, то его не стоит упускать. По этому для популярных шрифтов важно сохранять исходное название семейства шрифтов («PT Sans», в моём случае).
Затем в модификаторах начертания указываем значения, которые реально соответствуют начертанию каждого файла.
Всё это позволит браузеру выбирать нужное начертание шрифта как это происходит для обычных шрифтов, установленных в системе пользователя.