echo "This is a test." | mail -s Testing test@example.com
Отмечу, что в общем случае доставка такого письма не гарантируется. Принимающий почтовый сервер, как правило, делает много проверок для защиты от спама.
echo "This is a test." | mail -s Testing test@example.com
Отмечу, что в общем случае доставка такого письма не гарантируется. Принимающий почтовый сервер, как правило, делает много проверок для защиты от спама.
RAM-диск — это логический том, расположенный в оперативной памяти компьютера. Его польза очевидна: скорость доступа к информации в оперативной памяти несравненно выше, чем скорость доступа к жесткому диску или диску на твёрдотельном накопителе (SSD). Но есть и негативный момент: данные в оперативной памяти безвозвратно стираются при перезагрузке компьютера или отключении питания.
Тем не менее, существуют ситуации, когда скорость может иметь решающее значение. Это может быть, например, пакетная обработка изображений. Мне приходилось оптимизировать около 1 Гигабайта PNG-изображений, ещё попутно конвертируя их в WebP формат. Потом нужно было создать архив для загрузки финальных картинок на сервер. С RAM-диском все эти операции производились гораздо быстрее. Потеря данных на любом этапе не была критической — нужно было всего-лишь перезапустить скрипт.
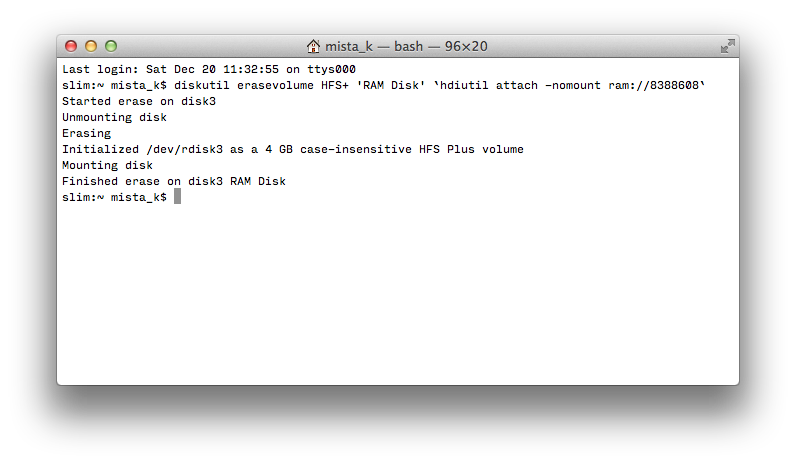
Итак, чтобы создать RAM-диск, в терминале выполним команду:
diskutil erasevolume HFS+ 'RAM Disk' `hdiutil attach -nomount ram://XXXXX`
Замените символы XXXXX на количество блоков. Это количество вычисляется по формуле размер_в_байтах / 512
. Для дисков в несколько Гигабайт можно пользоваться грубой формулой размер_в_Гбайт * 2000000.

Реальная память под диск будет выделяться по мере его заполнения данными и полностью освобождается только когда диск будет размонтирован.
В HTML, CSS и JavaScript для представления кода символа используются совершенно разные способы:
—);\ (например, \2014);\u2014).Для определения нужного значения я использую Entity Conversion Calculator . Он конвертирует HTML-сущность в код для CSS и JS. Так же с его помощью можно получить код известного символа во всех форматах.
DevDocs представляет собой оболочку для просмотра документации популярных проектов: Angular.js, Backbone.js, Ember.js, jQuery, jQuery UI, jQuery Mobile, Lo-Dash, Underscore.js. Так же в проекте есть документация по самым базовым технологиям: HTML, CSS, JavaScript, HTTP, и проектами, созданных на их основе: Node.js, Less, Sass.
Ридер имеет удобный быстрый поиск по выбранным проектам и продуманную навигацию с клавиатуры.
Мне порой бывает нужно закодировать содержимое файла в base64 или наоборот раскодировать. В этом случае выручает команда openssl. Она, скорее всего, уже установлена в большинстве ОС. И 100% есть в Windows, если вы пользуетесь Git.
Содержимое файла кодируется следующей командой
openssl base64 <file.bin >file.base64
Если в выходных данных не нужны переносы строк, то их легко можно убрать
openssl base64 <file.bin | tr -d '\n' >file.base64
Декодируется файл аналогично с дополнительным ключом -d
openssl base64 -d <file.base64 >file.bin
Вообще, команда openssl – это многофункциональный комбайн. Он может создавать ключи и сертификаты для подписи и шифрования, вычислять контрольные суммы (message digests), шифровать и расшифровывать данные, проверять подпись, тестировать SSL/TLS клиенты и серверы.
Так, например, можно подсчитать md5-сумму файла
openssl md5 <file.bin
или строки текста
echo "Hello" | openssl md5