«Хлебные крошки» (breadcrumbs) помогают пользователям ориентироваться в структуре сайта. Хотя, стоит заметить, что в современном дизайне их встречаешь всё реже и реже. Но сейчас они могут оказаться полезными не только пользователям, но и поисковикам.
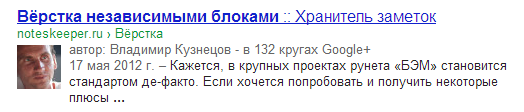
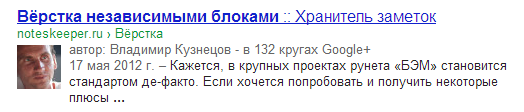
Поисковики и сами прекрасно умеют определять структуру сайта. Google, например, может построить «крошки» от главной страницы сайта до целевой страницы из цепочки ссылок и вывести их в сниппете. Но, лучше всего «хлебные крошки» разметить с помощью microdata. В словаре
Data-Vocabulary.org есть специальный тип для этого — Breadcrumb
.
<div class="breadcrumbs">
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://noteskeeper.ru" itemprop="url">
<span itemprop="title">Свежие заметки</span>
</a> ›
<span itemprop="child" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://noteskeeper.ru/topic/markup/" itemprop="url">
<span itemprop="title">Вёрстка</span>
</a> ›
<span itemprop="child" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://noteskeeper.ru/527/" itemprop="url">
<span itemprop="title">Вёрстка независимыми блоками</span>
</a>
</span>
</span>
</span>
</div>

В примере видно, что под ссылкой на целевую страницу есть ещё две ссылки: на корень сайта, и на страницу категории статьи. Таких промежуточных ссылок может быть больше.
Формат разметки, возможно, ещё будет меняться. На текущий момент, все объекты типа Breadcrumb
неявно связываются между собой. Последовательность в цепочке определяется их последовательностью в документе. Для явного связывания объектов есть поле child
. В этом случае объекты должны быть вложены друг в друга (как в моём примере).
Казалось бы, с разметкой хлебных крошек в виде неупорядоченного списка можно было распрощаться. Однако я нашёл способ, как создать требуемую связанную структуру. На помощь приходит свойство itemref.
<ul class="breadcrumbs">
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"
itemref="breadcrumb-1">
<a href="http://noteskeeper.ru" itemprop="url">
<span itemprop="title">Свежие заметки</span>
</a>
</li >
<li itemprop="child" itemscope itemtype="http://data-vocabulary.org/Breadcrumb"
id="breadcrumb-1" itemref="breadcrumb-2">
<a href="http://noteskeeper.ru/topic/markup/" itemprop="url">
<span itemprop="title">Вёрстка</span>
</a>
</li>
<li itemprop="child" itemscope itemtype="http://data-vocabulary.org/Breadcrumb"
id="breadcrumb-2">
<a href="http://noteskeeper.ru/527/" itemprop="url">
<span itemprop="title">Вёрстка независимыми блоками</span>
</a>
</li>
</ul>
Технически, получилась точно такая же структура — чётко связанный список «крошек». Осталось только проверить на практике, как к нему отнесётся Google.
Обновление: Гугл нормально связал между собой крошки, через аттрибут itemref.
Ну, и напоследок напомню, что если «хлебные крошки» всё же не желательны в дизайне страницы, то их можно спрятать классом «visuallyhidden
». Поисковик прекрасно воспринимает контент, скрытый такой техникой.