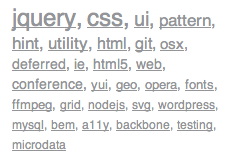
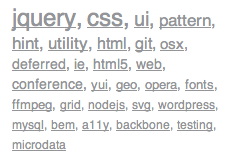
Дано: Макет облака тегов

Задача:
Сверстать его. Помимо визуального отображения обеспечить доступность виджета для скринридеров. Скрыть от поисковых роботов.
Очевидное решение
Изначально виджет был свёрстан примерно так:
<section class="widget tags-cloud">
<h4 class="widget__title">Облако тегов</h4>
<ul class="tags-cloud__list">
<li class="tags-cloud__item tag-item tag-item_rank_9">
<a class="tag-item__link" href="http://noteskeeper.ru/tag/jquery/">
jquery
</a>
</li>
<li class="tags-cloud__item tag-item tag-item_rank_8">
<a class="tag-item__link" href="http://noteskeeper.ru/tag/css/">
css
</a>
</li>
<li class="tags-cloud__item tag-item tag-item_rank_2 tag-item_position_last">
<a class="tag-item__link" href="http://noteskeeper.ru/tag/html5/">
html5
</a>
</li>
</ul>
</section>
Облако тегов — это, очевидно, список. Пункты списка выводятся как строчные элементы, а разделители (запятые) после каждого тега расставляются через CSS-свойство content.
В таком виде виджет просуществовал достаточное количество времени. Сайт индексировался поисковыми роботами. И я заметил, что поисковики активнее выдают страницы-концентраторы статей (архивы), на которые ведут ссылки из облака тегов, чем сами страницы со статьями. По этому таки страницы я закрыл от индексации
<meta name="robots" content="noindex, follow">, а самим ссылкам добавил атрибут rel="nofollow".
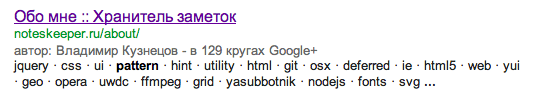
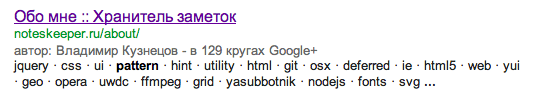
Всё бы было хорошо, но так как эти теги повторялись на каждой странице, то поисковые системы выдавали этот виджет в качестве сниппета для некоторых страниц.

Поэтому я решил каким-либо образом скрыть содержимое этого блока от поисковых роботов.
Улучшения
Итак, для начала назначим контейнеру виджета роль (landmark), чтобы сообщить вспомогательным технологиям назначение этого блока.
<section class="widget tags-cloud" role="navigation">
Ранее заголовок блока был скрыт с помощью display: none
. Но это так же делало его невидимым и для вспомогательных технологий. Чтобы его скрыть только при отображении на экране применим класс visuallyhidden.
<h4 class="widget__title visuallyhidden">Облако тегов</h4>
Для скринридеров ссылки нужно снабдить атрибутом title
, но его содержимое не должно повторять содержимое тега, а дополнять его. Это связано с тем, что они зачитывают и то, и другое при навигации по элементам.
Тут возникла идея вообще избавиться от текста внутри ссылки. По сути, нам это очень даже играет на руку. Ведь мы хотим скрыть его от поисковиков. В итоге получилась такая разметка:
<section class="widget tags-cloud" role="navigation">
<h4 class="widget__title visuallyhidden">Облако тегов</h4>
<span class="tags-cloud__item tag-item tag-item_rank_9"><a
class="tag-item__link" rel="nofollow"
href="http://noteskeeper.ru/tag/jquery/"
title="Заметки с тегом «jquery»"><span
data-name="jquery" class="tag-item__title"></span></a></span>
<span class="tags-cloud__item tag-item tag-item_rank_8"><a
class="tag-item__link" rel="nofollow"
href="http://noteskeeper.ru/tag/css/"
title="Заметки с тегом «css»"><span
data-name="css" class="tag-item__title"></span></a></span>
<span class="tags-cloud__item tag-item tag-item_rank_2 tag-item_position_last"><a
class="tag-item__link" rel="nofollow"
href="http://noteskeeper.ru/tag/html5/"
title="Заметки с тегом «html5»"><span
data-name="html5" class="tag-item__title"></span></a></span>
</section>
Выглядит не очень читаемо из-за того, что между тегами нельзя допустить текстовые узлы с пробельными символами, с которыми пришлось бы как-то отдельно бороться.
Ключевые стили виджета:
.tag-item {
/* чтобы запятая не отделялась от названия тега */
white-space: nowrap;
}
.tag-item:after {
/* запятая после каждого названия */
content: "\2c";
}
.tag-item_position_last:after {
/* у последнего тега нет запятой */
content: "";
}
.tag-item__link {
/* без этого ссылка не кликабельна */
display: inline-block;
}
.tag-item__title:after {
/* выводит содержимое атрибута на экран */
content: attr(data-name);
}
Так как у элементов списка нет текста, то и от самого списка пришлось избавиться.
Скринридер VoiceOver
при переходе от тега к тегу зачитывает то, что выводится из атрибута и с некоторой паузой произносит содержимое атрибут title
. Это звучит вполне естественно и не кажется повторением одного и того же. Проверить в других скринридерах пока не удалось. Если они окажутся не такими умными, то будут зачитывать только атрибут
title.
Так же не понятно пока как к этим изменениям отнесутся поисковики. Буду ждать обновление индекса.