echo "This is a test." | mail -s Testing test@example.com
Отмечу, что в общем случае доставка такого письма не гарантируется. Принимающий почтовый сервер, как правило, делает много проверок для защиты от спама.
echo "This is a test." | mail -s Testing test@example.com
Отмечу, что в общем случае доставка такого письма не гарантируется. Принимающий почтовый сервер, как правило, делает много проверок для защиты от спама.
RAM-диск — это логический том, расположенный в оперативной памяти компьютера. Его польза очевидна: скорость доступа к информации в оперативной памяти несравненно выше, чем скорость доступа к жесткому диску или диску на твёрдотельном накопителе (SSD). Но есть и негативный момент: данные в оперативной памяти безвозвратно стираются при перезагрузке компьютера или отключении питания.
Тем не менее, существуют ситуации, когда скорость может иметь решающее значение. Это может быть, например, пакетная обработка изображений. Мне приходилось оптимизировать около 1 Гигабайта PNG-изображений, ещё попутно конвертируя их в WebP формат. Потом нужно было создать архив для загрузки финальных картинок на сервер. С RAM-диском все эти операции производились гораздо быстрее. Потеря данных на любом этапе не была критической — нужно было всего-лишь перезапустить скрипт.
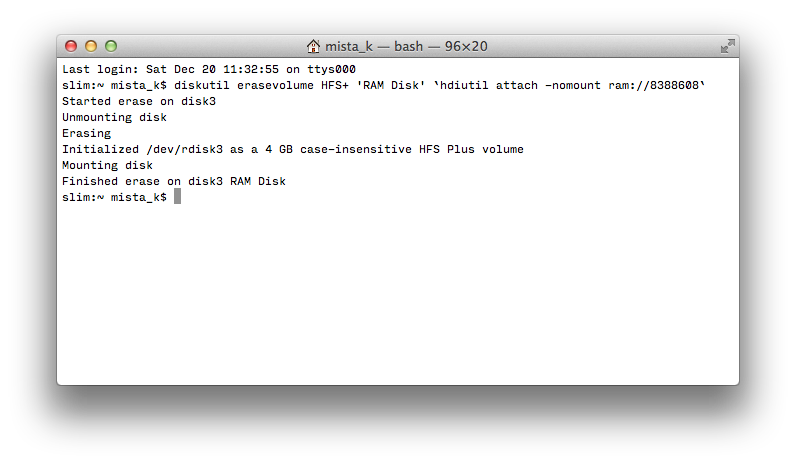
Итак, чтобы создать RAM-диск, в терминале выполним команду:
diskutil erasevolume HFS+ 'RAM Disk' `hdiutil attach -nomount ram://XXXXX`
Замените символы XXXXX на количество блоков. Это количество вычисляется по формуле размер_в_байтах / 512
. Для дисков в несколько Гигабайт можно пользоваться грубой формулой размер_в_Гбайт * 2000000.

Реальная память под диск будет выделяться по мере его заполнения данными и полностью освобождается только когда диск будет размонтирован.
RESTful API может создаваться не только для сторонних сервисов. Он может использоваться одностраничными приложениями для работы с бэк-эндом. Вот несколько основных моментов, которые нужно знать при проектировании интерфейса.
Ключевым принципом REST является деление вашего API на логические ресурсы. Управление этими ресурсами происходит с помощью HTTP-запросов с соответствующим методом — GET, POST, PUT, PATCH, DELETE.
Ресурс должен описываться существительным во множественном числе. Действия над ресурсами, обычно, определяются стратегией CRUD и соответствуют HTTP-методам следующим образом:
GET /api/users — получить список пользователей;GET /api/users/123 — получить указанного пользователя;POST /api/users — создать нового пользователя;PUT /api/users/123
— обновить все данные указанного пользователя;PATCH /api/users/123 — частично обновить данные пользователя;DELETE /api/users/123 — удалить пользователя.Если ресурс существует только в контексте другого ресурса, то URL может быть составным:
GET /api/posts/9/comments — получить список комментариев к записи №9;GET /api/posts/9/comments/3
— получить комментарий №3 к записи №9.Когда действие над объектом не соответствует CRUD операции, то его можно рассматривать как составной ресурс:
POST /api/posts/9/like — отметить запись №9 как понравившуюся;DELETE /api/posts/9/like
— снять отметку «понравилось» с записи №9.Методы POST, PUT или PATCH могут изменять поля ресурса, которые не были включены в запрос (например, ID, дата создания или дата обновления). Чтобы не вынуждать пользователя API выполнять ещё один запрос на получение обновлённых данных, такие методы должны вернуть их в ответе.
Любые параметры в HTTP-запросе могут быть использованы для уточнения запроса или сортировки данных.
GET /api/users?state=active — список активных пользователей;GET /api/tasks?state=open&sort=priority,-created_at
— список невыполненных задач, отсортированных по приоритету и дате создания (сперва новые задачи).Когда нужно в ответ на запрос списка объектов добавить информацию о постраничной навигации, стоит воспользоваться HTTP-заголовком Link, а не добавлять обёртки данным.
Пример заголовка:
Link: <http://domain.tld/api/users?page=5&per_page=100>; rel="next",
<http://domain.tld/api/users?page=3&per_page=100>; rel="prev",
<http://domain.tld/api/users?page=1&per_page=100>; rel="first",
<http://domain.tld/api/users?page=10&per_page=100>; rel="last"
Возможные значения rel:
next — следующая страница результатов;prev — предыдущая страница результатов;first — первая страница результатов;last — последняя страница результатов.Важно следовать этим значениям, а не конструировать собственные URL-ы потому, что иногда постраничная навигация может основываться на сложных правилах, а не простом переборе страниц.
Для совместимости с некоторыми серверами или клиентами, которые не поддерживают другие HTTP-методы кроме GET и POST, может быть полезным их эмуляция. Значение метода передаётся в заголовке X-HTTP-Method-Override, а сам он выполняется как POST-метод. GET-запросы не должны менять состояние сервера!
200 OK — ответ на успешный запрос GET, PUT, PATCH или DELETE.201 Created
— ответ на POST запрос, в результате которого произошло создание нового объекта. Ответ так же должен сопровождаться заголовком Location, указывающий на URL ресурса.204 No Content — ответ на успешно выполненный запрос, который ничего не возвращает (например, DELETE).
404 Not Found — запрашиваемый объект не найден.500 Internal Server Error — ошибка на сервере.В случае ошибок, в ответе может содержаться отладочная информация для разработчиков, если это возможно.
Любые данные, которые лишь опосредованно относятся к результату запроса, но могут быть полезны клиенту, стоит отдавать в виде HTTP-заголовков. Создание обёрток над данными ломает совместимость с принципами REST.
В HTML, CSS и JavaScript для представления кода символа используются совершенно разные способы:
—);\ (например, \2014);\u2014).Для определения нужного значения я использую Entity Conversion Calculator . Он конвертирует HTML-сущность в код для CSS и JS. Так же с его помощью можно получить код известного символа во всех форматах.
Осенью традиционно стартует сезон профессиональных конференций.

В этом году, как и в прошлом , в начале октября я был на одной из крупнейших конференций Европы — Fronteers 2013. Видео со всех докладов и разогревающего «Jam Session» уже доступно на канале Fronteers 2013 в Vimeo.
Все без исключения доклады были крайне познавательны и интересны. Но меня особенно впечатлил доклад Лукаса де Грота о дизайне шрифтов.
В целом, конференция оставила только самые приятные впечатления. Организация мероприятия была на высшем уровне. Интересные и актуальные доклады заставили задуматься и даже пересмотреть свои взгляды на некоторые вопросы. Я очень был рад встрече со старыми знакомыми и не менее рад новым знакомствам.
На обратном пути из Амстердама в Москву я побывал на уникальном для России мероприятии. Впервые под эгидой jQuery Foundation была проведена конференция, полностью посвященная jQuery.
Это был один очень насыщенный день с интересными докладами и не менее интересным общением.
Программа конференции:
Лично мне показалось, что делать аж 3 параллельных потока — это было уж слишком. Хотелось послушать всё и сразу. Но решил не метаться между докладами.

В перерывах между докладами и на фуршете после окончания конференции можно было свободно пообщаться с президентом jQuery Foundation Дейвом Метвином и руководителем проекта jQuery UI Скотом Гонзалесом.