Я уже писал, что самыми эффективными селекторами с точки зрения анализа и обработки их браузером будут простые селекторы
. Когда браузер встречает каскад, то ему требуется пройти от текущего элемента до корня документа в поисках всех элементов, удовлетворяющих условию селектора.
А что произойдет, если браузер никогда не встретит элемент с нужными характеристиками во время такого обхода? Чтобы ответить на этот вопрос я решил сделать несколько замеров скорости отрисовки достаточно сложной страницы (около 2500 элементов и глубиной 20 уровней). Страница содержала реальные и вполне типичные для проекта данные — таблица на сотню строк, свёрстанная блочными элементами.
Для создания нагрузки я применил
модифицированный скрипт, который постоянно прокручивает окно, заставляя браузер перерисовывать всё содержимое окна. А замеры делал с помощью профайлера Opera Dragonfly.
Итак, на моей тестовой странице была подключена библиотека виджетов jQuery UI. Но так как фактически никаких виджетов там не было, то CSS-правила, относящиеся к jQuery UI, никогда не применялись. Они-то и создавали эту паразитную нагрузку.
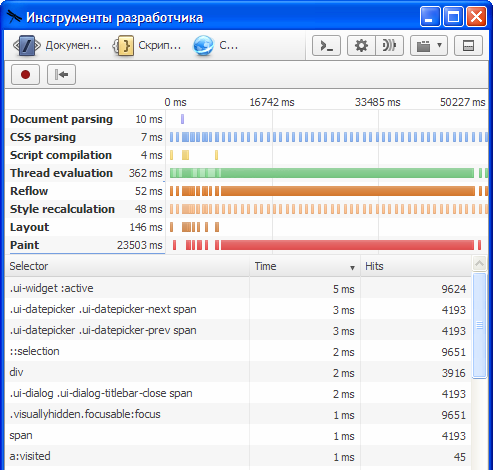
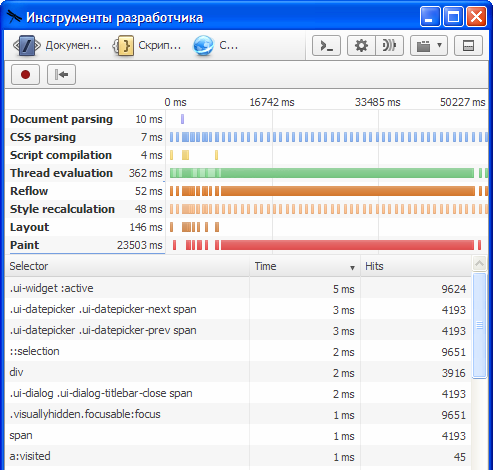
Сначала я сделал замер с подключенными стилями темы.

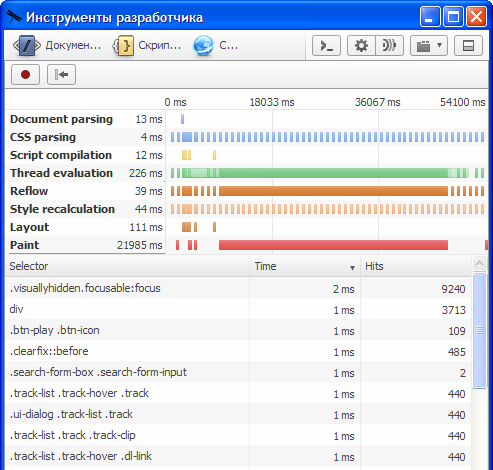
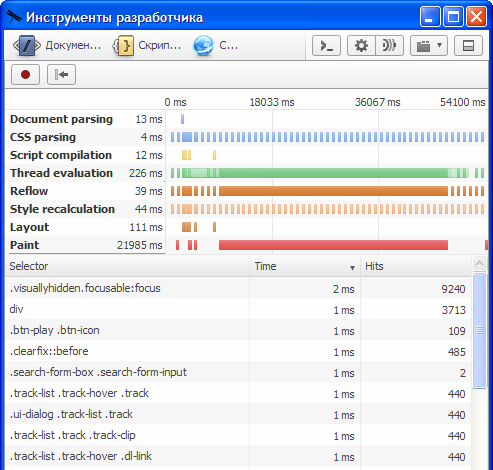
А затем повторил эксперимент без подключения этих стилей.

По рейтингу затраченного времени на пересчёт стилей видно, что самыми «тяжёлыми» оказались каскады, для которых никогда не находятся подходящие элементы. На странице множество элементов span (1123, если быть точнее), но, ни один не имеет предка с классом ui-datepicker-next или ui-datepicker-prev.
Из этого конкретного эксперимента можно сделать вывод, что чем больше будет загружено CSS-правил, тем медленнее будет работать движок браузера на перерисовке страницы, даже если эти правила никогда не будет применены на странице.
Отсюда напрашивается ещё один вывод: объединение разношерстных стилей в один файл с большой вероятностью ухудшит производительность стадий reflow и repaint. Деградация будет не так заметна, если в стилях гарантировано не применяются каскады с селекторами по тегу.